Problem:
Screens can change their appearance and function based on the situation.
What if tangible interfaces could do the same?
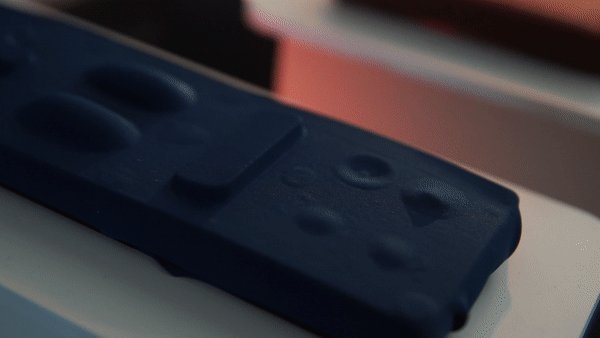
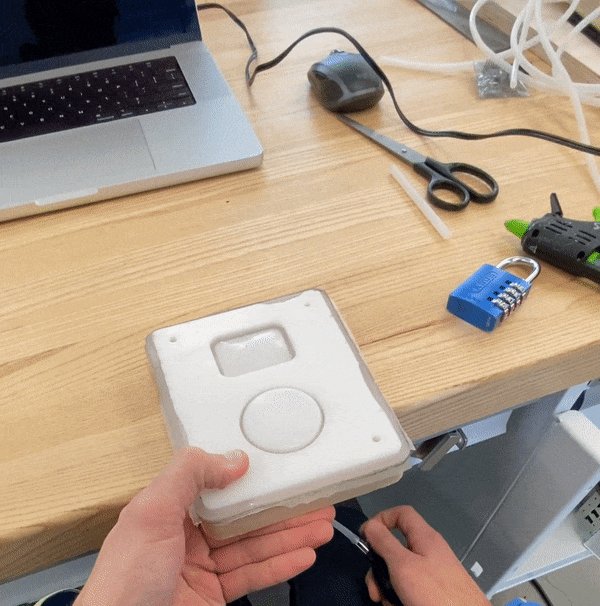
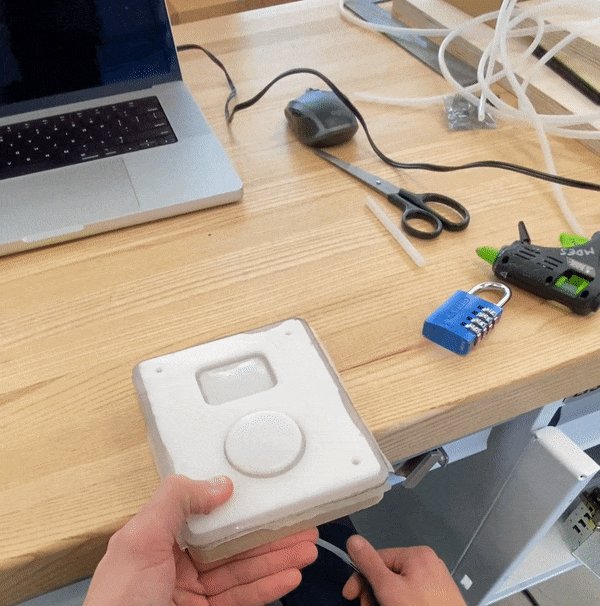
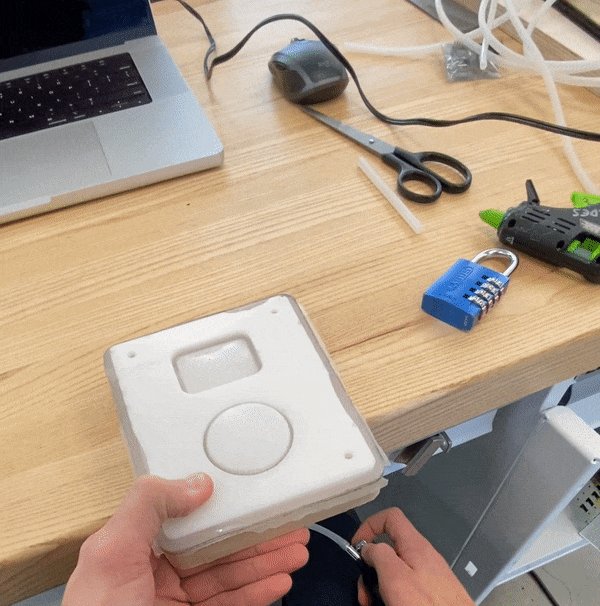
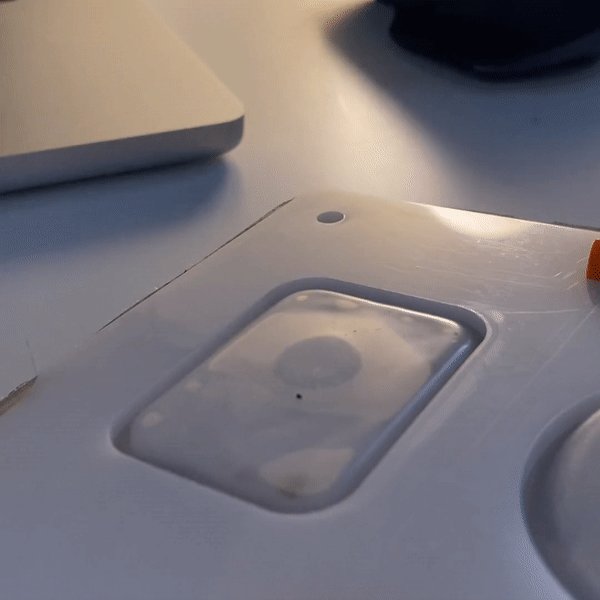
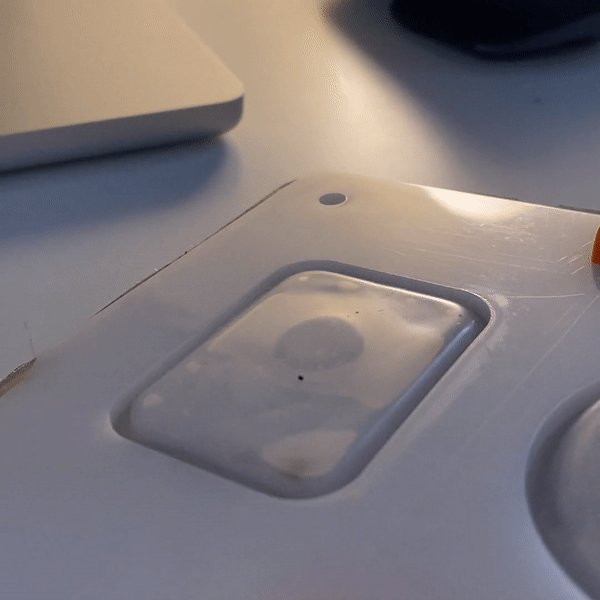
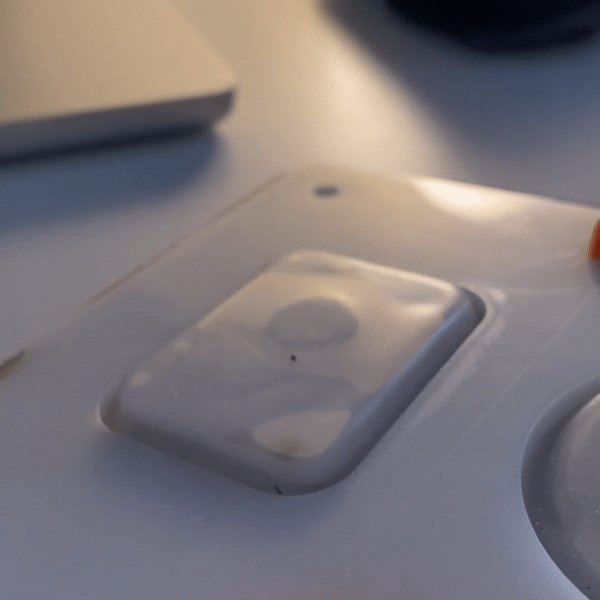
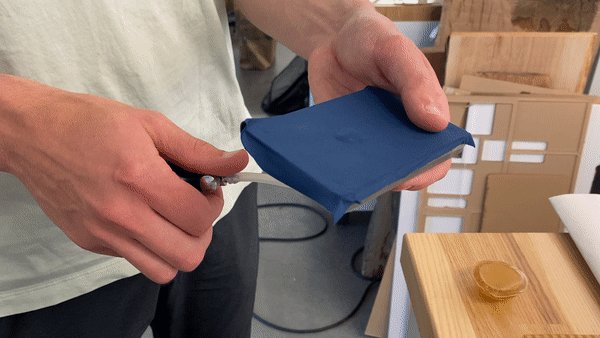
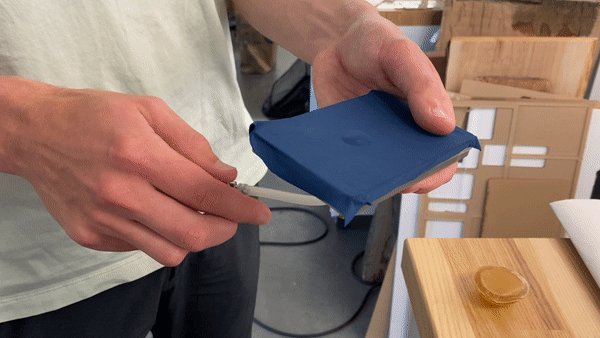
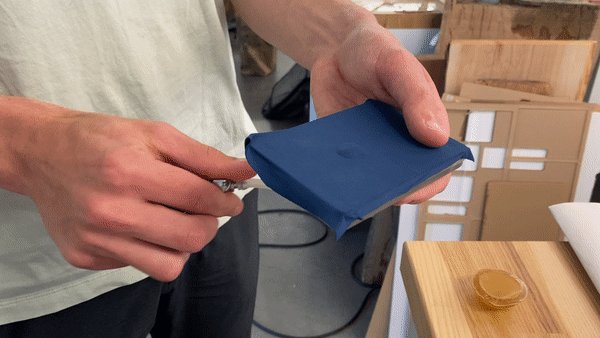
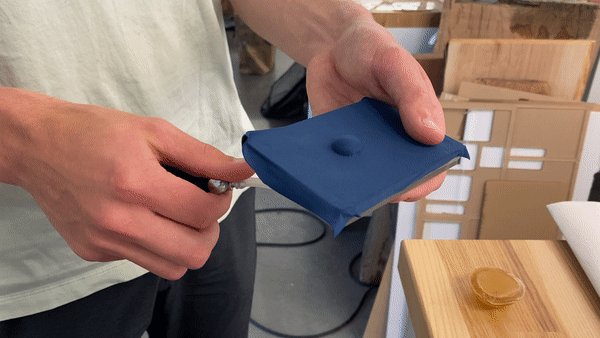
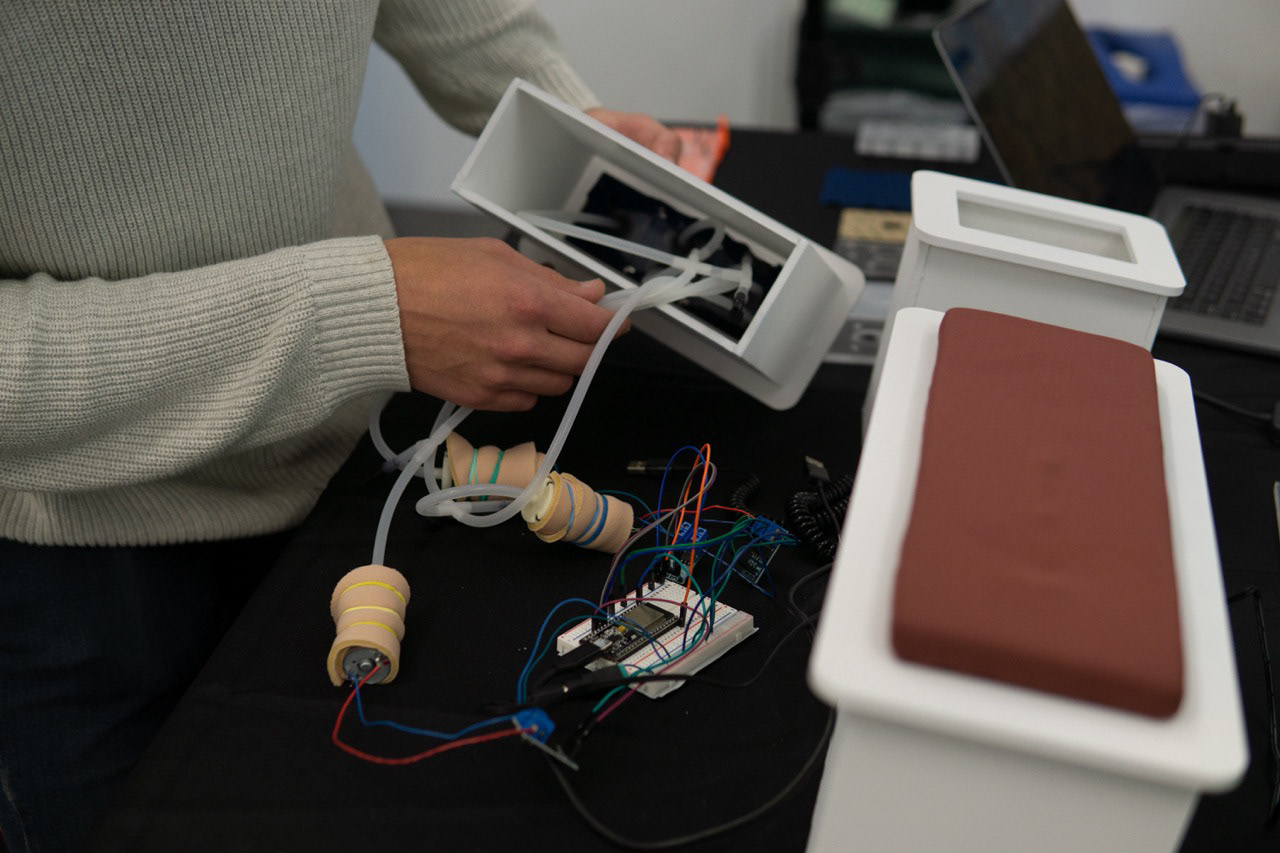
First Prototype




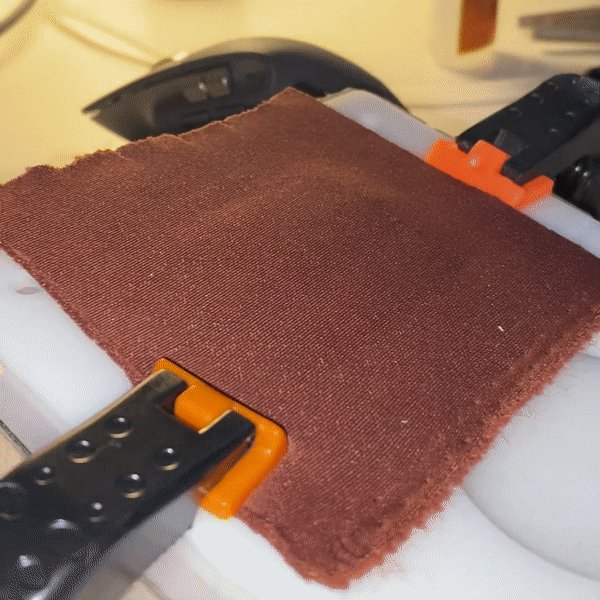
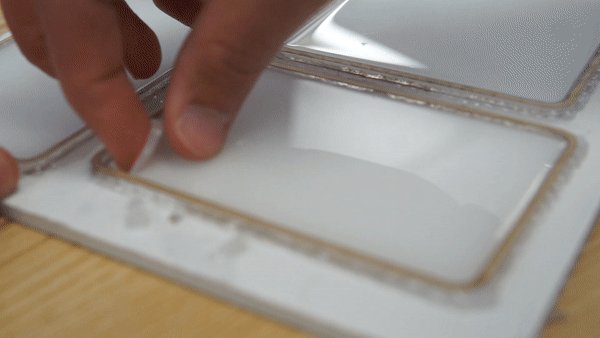
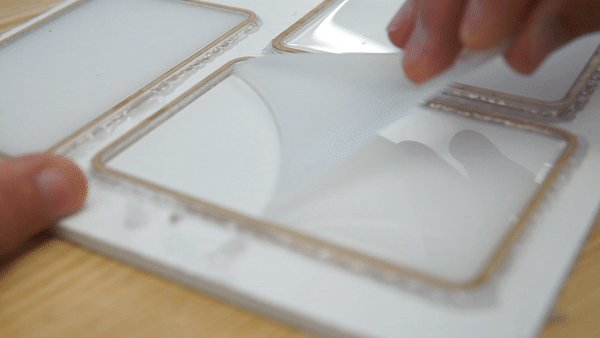
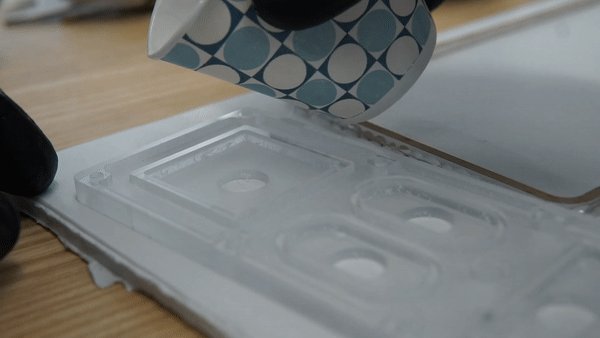
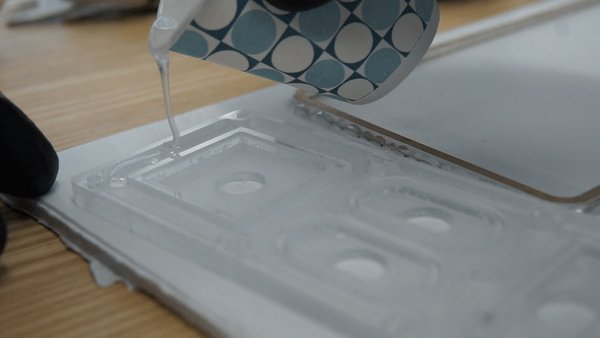
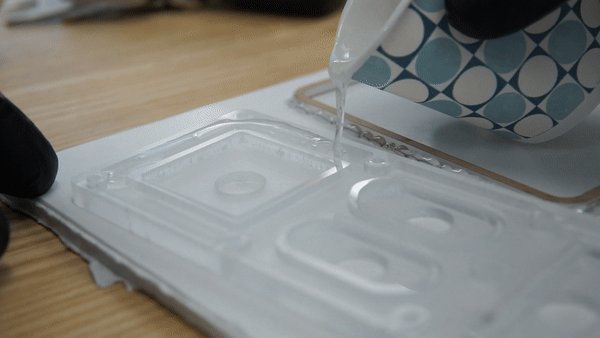
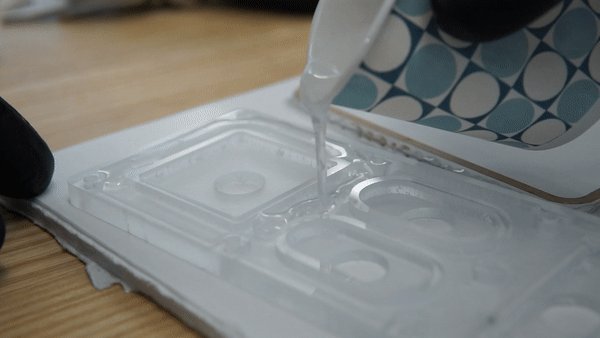
Fabrication



Sillicone




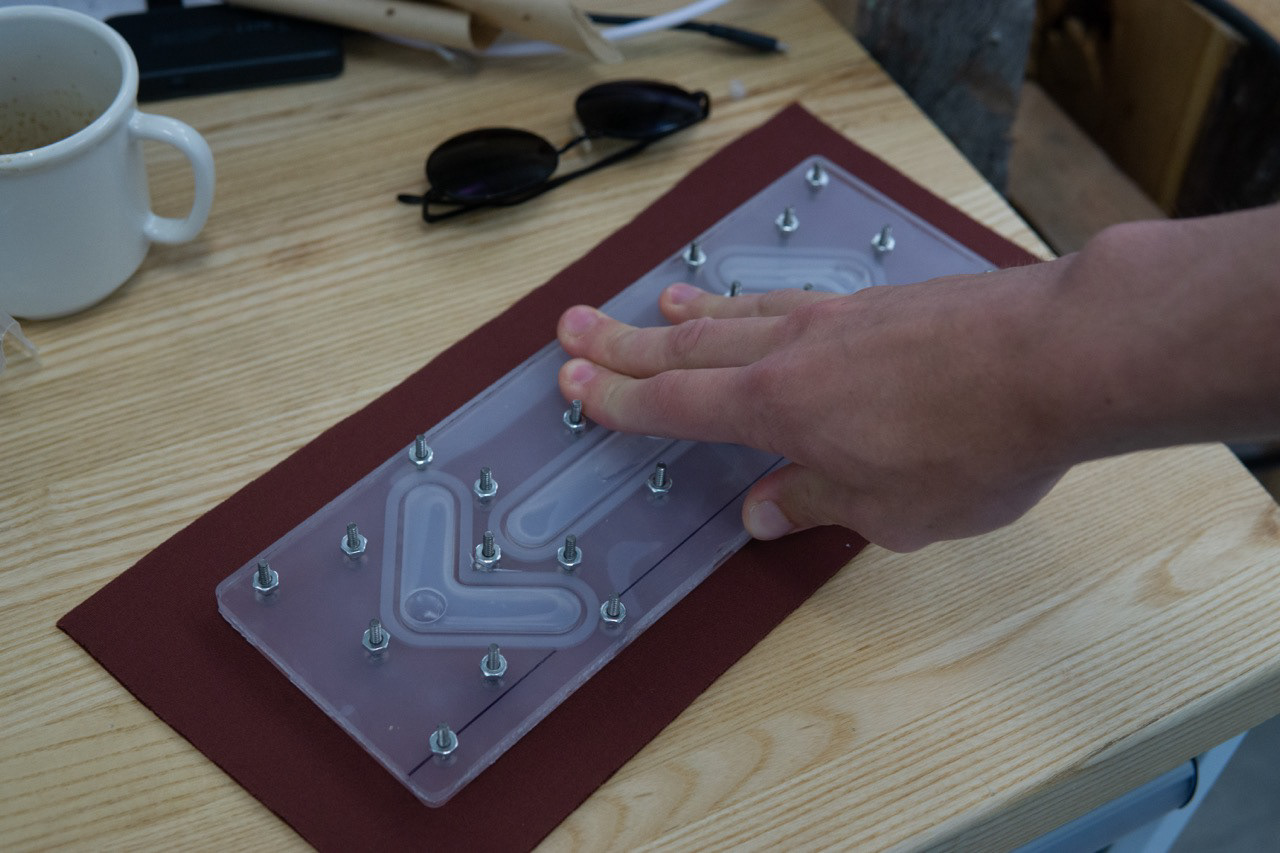
Assembly and Adhesives



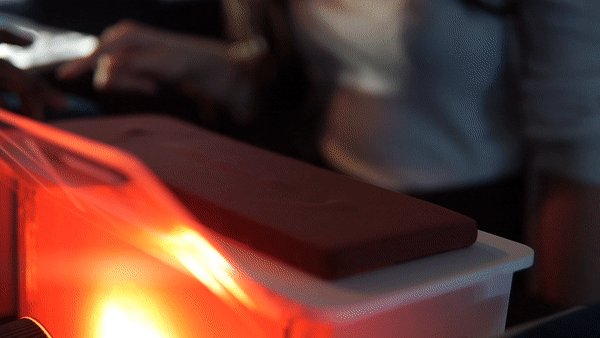
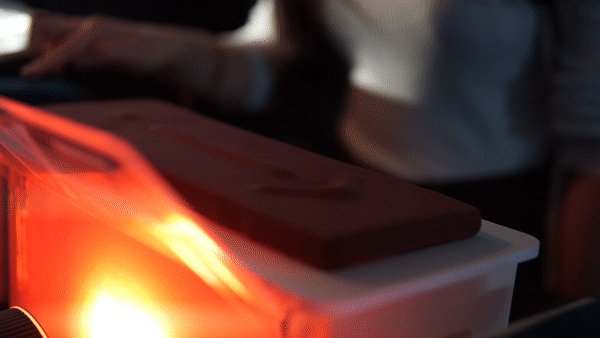
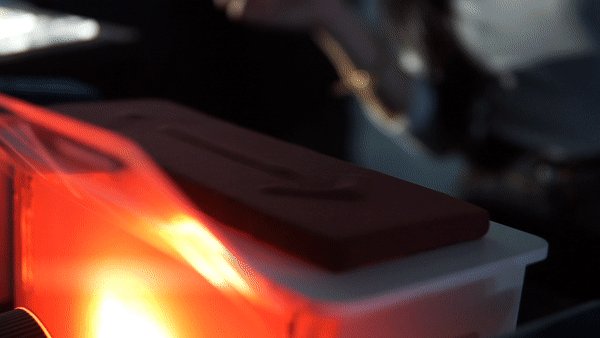
Project Exhibition
Example One: "Dynamic Signage"


Example Two: "Dynamic Lightswitch"
Example Three: "Dynamic Remote"